My favorite browser extensions/addons
30 Sep 20151. Pesticide homepage
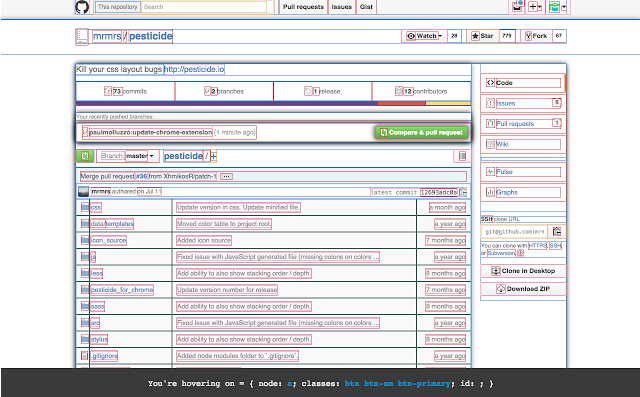
 When analyzing the structure of a page, this plugin enables you to see how the elements are nested and where the boundaries of an element lie.
When analyzing the structure of a page, this plugin enables you to see how the elements are nested and where the boundaries of an element lie.
2. Window resizer
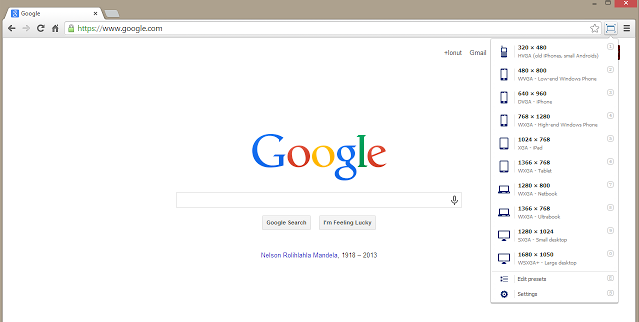
 With this addon you won’t have to keep resizing the page when testing the responsiveness of your web page.
With this addon you won’t have to keep resizing the page when testing the responsiveness of your web page.
3. what font? homepage
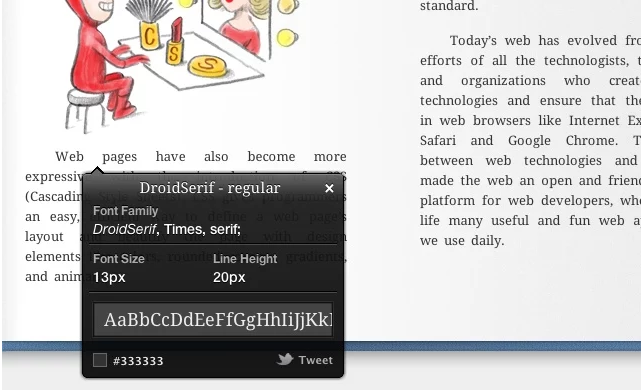
 Easiest way of finding out which fonts are used in a webpage in great detail. Includes the font-family, line height and font-weight among other things.
Easiest way of finding out which fonts are used in a webpage in great detail. Includes the font-family, line height and font-weight among other things.
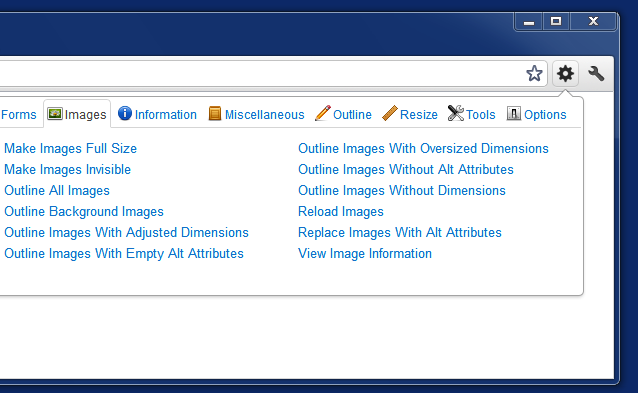
4. web developer homepage
 This extension was the one of the first extensions to offer front end devs any real power over web pages before browser creators made dev tools available by default.
With these extension you outline elements and even disable javascript if needed.
This extension was the one of the first extensions to offer front end devs any real power over web pages before browser creators made dev tools available by default.
With these extension you outline elements and even disable javascript if needed.
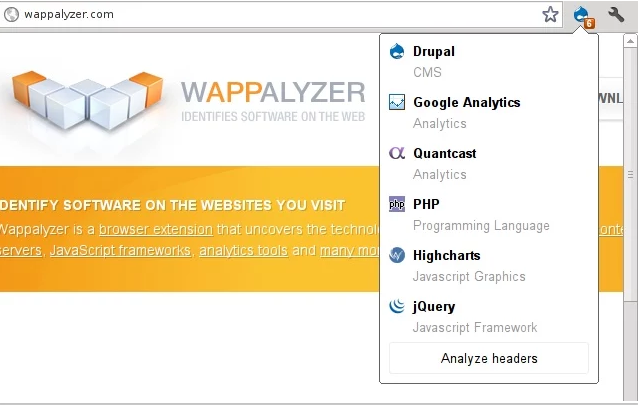
5. Wappalyzer homepage
 When analyzing the structure of a page, this addon enables you to see how the elements are nested and where the boundaries of an element lie.
When analyzing the structure of a page, this addon enables you to see how the elements are nested and where the boundaries of an element lie.
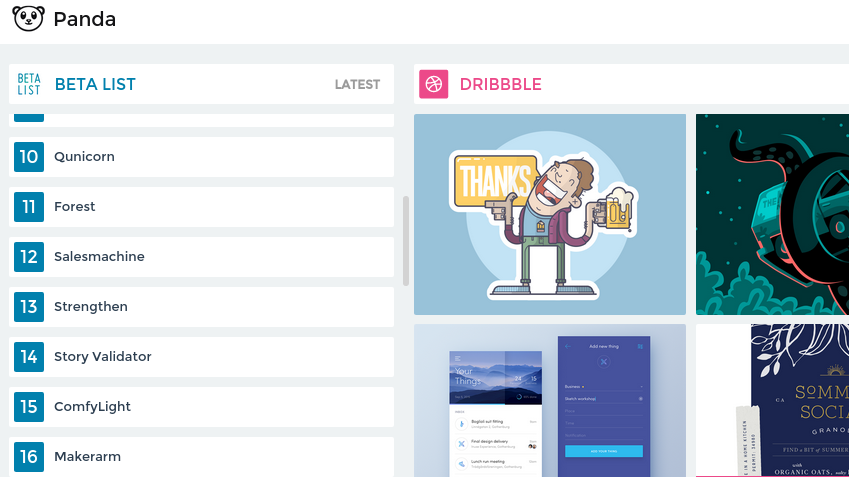
6. Panda Inspiration homepage
 Its true that you can’t anything you design won’t exist in a vacuum and thus, why not start by learning about other great designs and use it as a basis or a form of inspiration to guide you. Panda makes it super easy to find great design inspiration on the web, you don’t have to type anything, it will provide new sources when ever you open a new tab.
Its true that you can’t anything you design won’t exist in a vacuum and thus, why not start by learning about other great designs and use it as a basis or a form of inspiration to guide you. Panda makes it super easy to find great design inspiration on the web, you don’t have to type anything, it will provide new sources when ever you open a new tab.
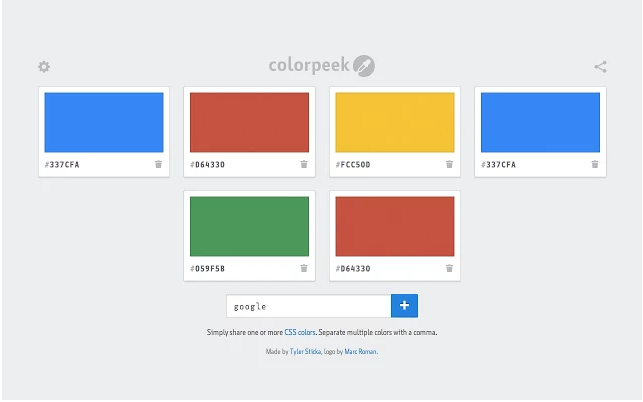
7. colorpeek homepage
 for when you want to extract the colorscheme of web page.
for when you want to extract the colorscheme of web page.
8. colorzilla homepage
 Pick colors from the page that you are currently viewing.
Pick colors from the page that you are currently viewing.
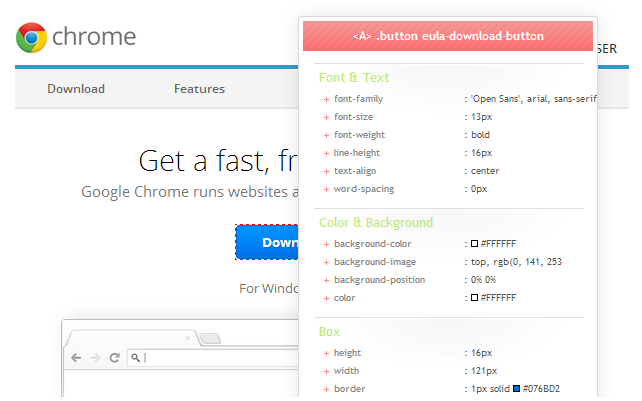
9. CSSViewer
 You don’t have to go into dev-tools to know the properties of an element
You don’t have to go into dev-tools to know the properties of an element
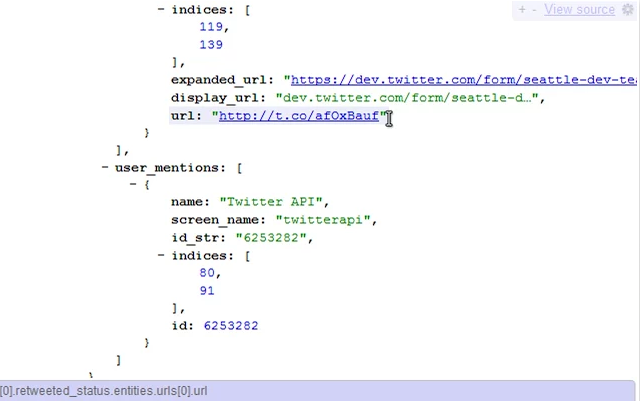
10. JsonView
 This enables you to view properly formated json files in your browser.
This enables you to view properly formated json files in your browser.
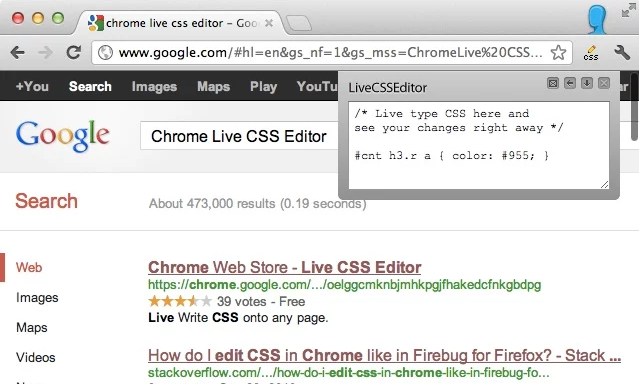
11. Live Css Editor
 Change the css properties of any element on the page.
Change the css properties of any element on the page.
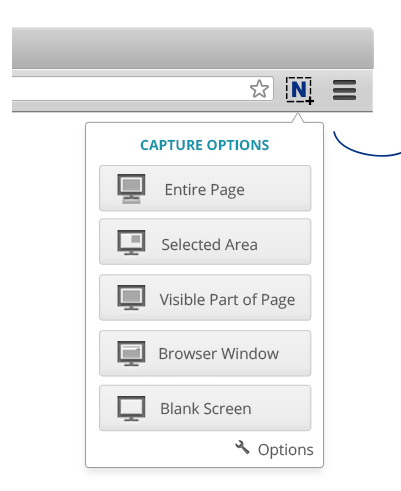
12. Nimbus screenshot homepage
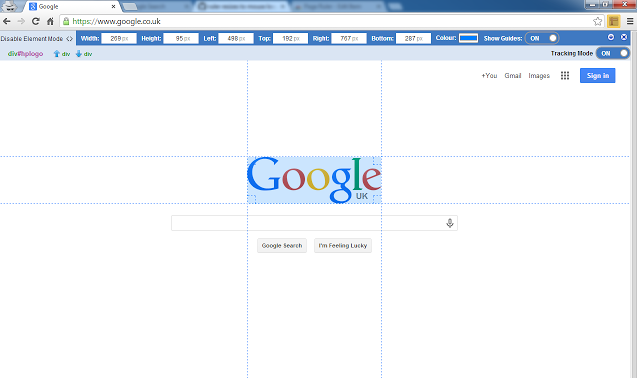
13. page ruler
 Get the your measurements right
Get the your measurements right
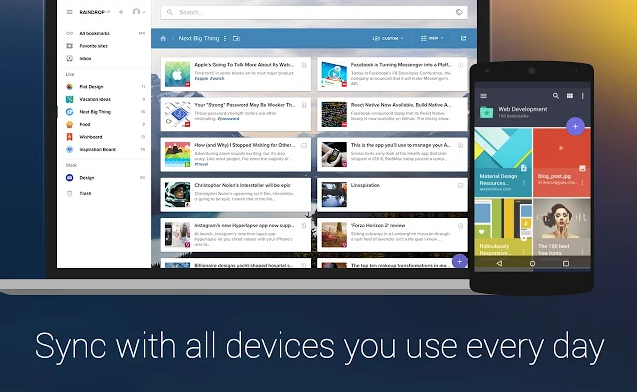
14. raindrop.io
 I chose raindrop purely because of its design, its really easy to use.
I chose raindrop purely because of its design, its really easy to use.
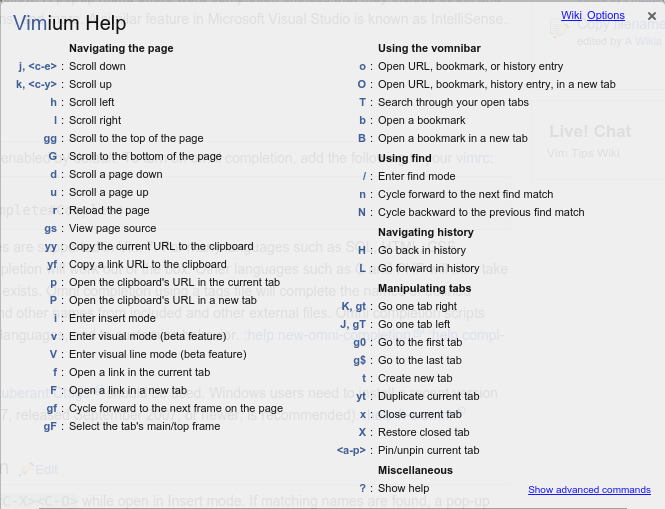
15. vimium
 After using vim for a while you tend to expect all your applications to support h,j,k,l motions
After using vim for a while you tend to expect all your applications to support h,j,k,l motions