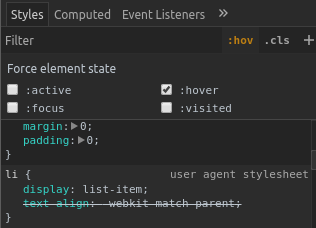
highlight list element using :before selector
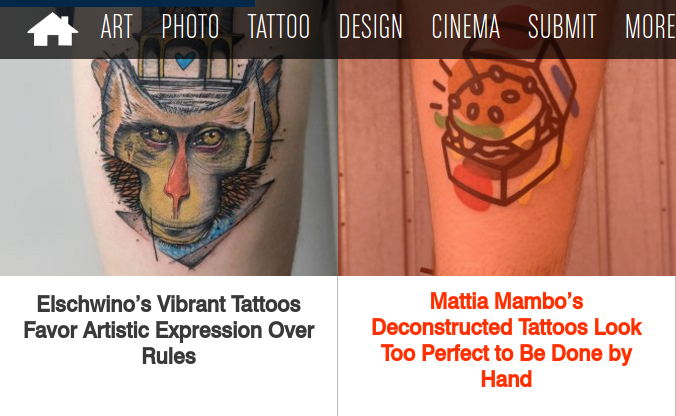
30 Dec 2016 Moving the mouse on an item in the list changes the backgound of the image and color of the title. Figuring out which element’s hover state created the effect was key.
The hover state was linked to the list and its css linked to the other components.
Moving the mouse on an item in the list changes the backgound of the image and color of the title. Figuring out which element’s hover state created the effect was key.
The hover state was linked to the list and its css linked to the other components.

The img itself has to be in a div img_wrap and on mouse over the before select of the wrapper div is modified
.articles-lst li .img_wrap {
position: relative;
}
.articles-lst li:hover .img_wrap:before {
content: '';
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background: rgba(255,63,13,.4);
}Alternatively you can create a new div in img_wrap with the same properties along with display:hidden and reveal it on hover state